Shade3Dでは、レンダリングにより最終的な静止画または動画を出力するのが終着点になります。
VRの場合は、VR-HMDを頭にかぶりつつモノをつかんだり移動できたりする、というのが終着点になります。
もちろん、ゲームのような遊び要素、固い言葉でインタラクティブ要素もありますよね。
今作っているVRコンテンツは昔の風景を歩いて探検できる、というお散歩要素に注力する内容になる予定です。
なお、今回の記事内のキャプチャ画像は検証用のシーンとなります。最終的なVRコンテンツは別途詰めることになると思います。
Shade3Dのようなレンダリングはオフラインレンダリングと呼ばれ、時間をかけて計算していきます。
UnityやVRの場合は、リアルタイムにレンダリングが行われます。
この違いにより、表現方法は似ていますが考え方が大きく異なる箇所があります。
それらもちらっと紹介できれば。
数回分は「より現実っぽいシーンを表現するには ?」というテーマで書いていきます。
今回は、シーンとなる地形を作る手順、ポストエフェクトについての説明になります。
VRにコンテンツを持っていくまでの流れ
第2回目の記事で説明はしていますが、改めまして。
最終的にVR-HMDを頭にかぶってコンテンツを見ることになります。
このときのコンテンツを作る流れとしては、大雑把に以下のようになります。
- Shade3Dでモデリング
- Substance PainterやSubstance Designer、B2Mなどを駆使してテクスチャ作成
- Unityでシーンを作成、歩く、モノをつかむなどの動作に対応させる
- UnityからVR向けに出力
VRに持っていくには、現状Unityなどのゲームエンジンの使用は必須となります。
一方、ゲームエンジン自身はモデリング機能を持っていません。
ゲームエンジン側でモデリングをサポートするアセットがあったりもしますが、専門ツールにはまだまだ及ばないです。
なお、Shade3Dのようなモデリング/UV指定/マテリアル指定などを行うツールを「DCC(Digital Content Creation)」と呼びます。
いろんなツールと連携してVRコンテンツを作る、ということになりますね。
Shade3Dは、一番はじめのモデリング工程が使用目的となります。
なぜこのような第2回目の記事に書いていたような流れを再度説明したかというと、、、、
今回はUnityでの説明になるのです。Shade3Dは出てきません。
では進めていきましょう。
記事執筆段階では、Unity 5.6.3p2を使用しています。
Unityはバージョンによって機能ががらっと変わる場合もあるため、本ブログ記事ではバージョンも明記しておきます。
最新版のUnityは2017のバージョンになりますが、アセットの互換性のため1つ前のUnityを使うようにしています。
Terrain
シーンをシーンたらしめる大きな要素として、地形(Terrain、テラインと呼びます)、木や草、そしてモデリングした3D形状があります。
ゲームエンジンではモデリング機能はない、と1つ前の章で説明しましたが、地形の生成についてはゲームエンジンでサポートされている場合が多いです。
木や草については、「SpeedTree」というツールを別途で使用して作ります。
Unityでも地形を生成する機能はありますが、もっと表現力を高めるため、以下のアセットを追加で使うようにしました。
第2回目の記事で書いた内容です。
| アセット名 | 内容 |
|---|---|
| Relief Terrain Pack v3.3 (https://www.assetstore.unity3d.com/jp/#!/content/5664) |
地形をよりリアルにする |
| Terrain Composer 2 (https://www.assetstore.unity3d.com/jp/#!/content/65563) |
地形を効率よく編集 |
Unity本体のTerrainとして基本的な機能は用意されていますが、地形管理とより高い表現力を得るためにはアセットで拡張を行ったほうがいいかと思います。
Terrainはどういうことを行える ?
ところで、Terrainとはどういうことを行えるのでしょう。
まずは基本的なところからです。
Terrain要素としては、「地形」「草」「木」「その他」に大別されます。「その他」は石や看板などの形状です。
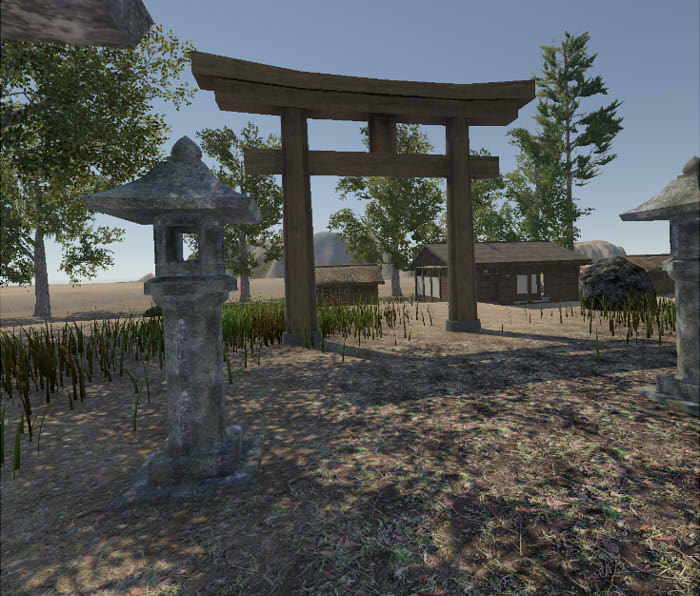
下画像はTerrainをベースとしてシーンを作成し、VR-HMDをかぶって神社から見た視点です。

地面はいくつかのテクスチャを張り付けており、地面や川や丘などで段差があります。
また、奥には山が見えます。これらの地面の凸凹を与えるのがTerrainの基本機能になります。
地面のテクスチャは、スマートフォンで撮影した素材になります。
写真素材からの加工方法は、「第2回「素材作成と全体の流れ」」もご参照くださいませ。
家や鳥居、灯篭などはShade3Dでモデリングした形状です。
木はSpeedTreeでのモデリングデータです。
「Free SpeedTrees Package」( https://www.assetstore.unity3d.com/jp/#!/content/29170 )を使用しました。
Terrainで草を管理する機能はあるのですが描画速度が遅いため、「DirectX 11 Grass Shader」(https://www.assetstore.unity3d.com/jp/#!/content/36335)というアセットを使用しています。
さて、上記画像では見えている部分のみ形状を配置してます。
では、全体でどのようなシーンかというと、、、
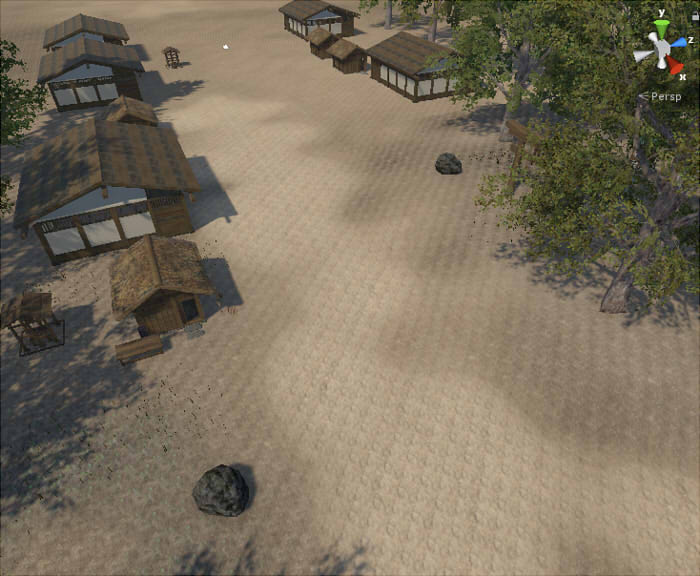
Unity Editor上でカメラを鳥瞰で引いてみました。

もっと引いてみました。作りこんでないのが丸わかりですね(汗)。

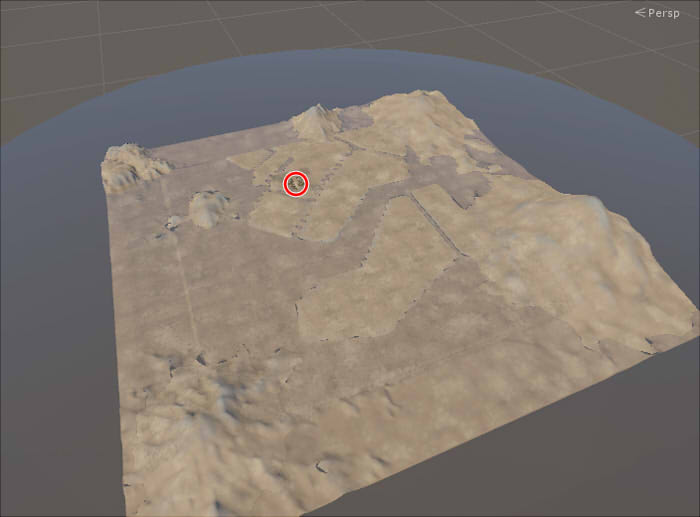
さらに引いてみました。

上記が全体マップになります。
VRで見えてる部分は、もう小さすぎて見えないです。
Terrainは広大だなというのを感じ取れるかと思います。
また、これを管理するにはUnity標準のTerrainでは手間がかかるため、
「Terrain Composer 2」や「Relief Terrain Pack」を使っています。
それぞれ1つのツールになっていて機能は膨大ですので、その説明は省きます。
舞台となる地形を用意して、木や草を配置して、あとはモデリングした形状を置けばいいのだな、というのがかなり雑な説明になりますが、シーンの構築の流れとなります。
「舞台」についてはUnityで作ってしまい、個々の形状はShade3Dでモデリングして渡します。
このような大きなシーンを作るため、モデリングする形状は極力負荷のかけない最適化を行う必要があります。
リアルタイムに形状を渡すためのモデリングにおける最適化については、
チュートリアルの「リアルタイム向けの形状の最適化」にも記載されてますので合わせてご参照くださいませ。
地形全部を建物で埋めるのは気が遠くなりそうですね。
VRでこの空間をくまなく歩くなどはすごく退屈になるため、この世界の一部分だけ探索できる、という感じにする予定にしてます。
ポストエフェクト
シーンの構築のほかに、より現実的な表現を行う手段として「ポストエフェクト」があります。
Unityではイメージエフェクトと呼びます。
スクリーンに対して後処理で効果を加えます。
全体の明るさ調整/色合いの調整(Color Grading)や、焦点距離によるボケ効果(DOF、被写界深度)、
遮蔽のあるところを暗くするAmbient Occlusionなど。
これが現実感を出す半分くらいを担うといっても過言ではないくらい大事な工程です。
イメージエフェクト処理については、
「Post Processing Stack」(https://www.assetstore.unity3d.com/jp/#!/content/83912)のアセットを使いました。
Screen Space Shadow
また、スクリーンでの後処理で影を付ける「SE Screen Space Shadow」 (https://www.assetstore.unity3d.com/jp/#!/content/77836) というアセットを使用しています。
リアルタイムでは、影の表現でシャドウマップというものが使われます。
この影はテクスチャに一度光源からみた遮蔽をレンダリングします。そのため、解像度依存になってしまいます。
そこで、補いきれない影を「Screen Space Shadow」としてスクリーン上のポストエフェクトとして反映します。
下画像は意味のないシーンではありますが、上がScreen Space Shadowなし、下がScreen Space Shadowをかけたものです。

引き出しの角部分の光漏れの緩和、草が地面に接する部分の影の明細化、後ろの建物の壁に落ちる影の明細化、などが行われています。
全体を見た場合の影の違和感は、これである程度補間できます。
Post Processing Stack
上がポストエフェクト処理前、下がポストエフェクト処理後です。

ポストエフェクトとして「Ambient Occlusion」「Eye Adaptation」「Color Grading」「Vignette」をかけています。
「Ambient Occlusion」は、スクリーン上で行う場合はSSAO(Screen Space Ambient Occlusion)と呼ばれます。
遮蔽を計算して角部分などを暗くする効果です。間接照明でできる影のようなものを疑似的に与える効果があります。
SSAOだけをレンダリングすると以下のような感じです。

角部分や接地している箇所が暗くなっています。
特に、タンスの上の小物が接地する箇所が暗くなることでより形状の存在感が増します。
「Eye Adaptation」は、露出の自動調整を行います。部屋の中に入ったら、真っ暗だけど徐々に目が慣れてきてぼんやりと見えてくる、みたいな効果です。
「Color Grading」はスクリーン全体の色合いを調整。
「Vignette」はスクリーンの周囲をわずかに暗くして、安定感を出します。
これらのポストエフェクト系の処理は、リアルタイムでは「Screen Space」(スクリーンスペース)と呼ばれ、結構よく利用されます。
ただ、スクリーン全体に効果を与えることになるため、VRと相性がいいかというと速度低下の原因にもなる箇所でもあります。
ですので、VRを前提にする場合は、品質を低くして速度優先で与えることになります。
もしくは、目に見えて効果がないエフェクトはオフにします。
以上のように、Terrainから始まるシーンを作成し、リアルタイムレンダリング時のポストエフェクトを加えることで、最終的な絵に仕上げていくことになります。
アセットをたくさん使い始めましたが、それぞれは1つのツールといってもいいくらい機能が豊富なものも多いです。
Unityの考え方では、足りない機能があればアセットを購入して作業時間を削減、というのがあります。
モデリングも、例えば木や石などはすでにアセットとしていくつか用意されていたり販売されていたりしますので、
小物類についても積極的に既存アセットを利用するようにするほうが、コンテンツ完成の近道となりそうです。
あと、特に室内でリアルに表現するのにすごく大事な要素として、「ライトマップ」というものがあります。
、、、と、情報量も多くなりますので、いったんここで区切ります。
次回は、またUnityでのリアルタイム特有の処理について書いていく予定にしてます。
そろそろ今年中に完成するかどうか、怪しくなってまいりました。