最近の記事ではShade3Dから離れた内容を書いていたのもあり、予定を変更することにしました。
ひさびさにShade3Dでの作業に戻りまして、「地形」について改めて書いていきます。
地形作成はUnityのアセットとしてもいくつかツールがあるのですが、地図に合わせてある程度それらしく配置を確認しておきたいというのがあり、
いったんShade3D側で構想を練り直すことにしました。
最終的な地形(Terrain)としての配置はUnityで行います。
今回は、手作業でもできなくはないですが手間がかかるのでプラグインで何とか効率化する、という内容になります。
プラグイン自身はコンテンツを作りながら必要なら開発する、というスタイルにしてます。
こうすると、必要なツールだけを作り(開発)、手作業でやったほうが早いものは作らない、となり、
より効率化できるかなという気がしてます。
古地図を探す
舞台となるシーンの地図を作成し、そこに地形や家などを配置していくことにします。
昔の古い風景ですので、古地図を参考にしようかと。
フリーとして使用できるものとして、国土地理院ウェブサイトの「古地図コレクション」(http://kochizu.gsi.go.jp/)から資料を探ることにしました。
ただし、忠実に景色を再現するという目的ではなく、あくまで参考にするためとします。
都市図の「江戸實測図(南)」1817年の伊能忠敬作の地図を見てみましょう。

「古地図コレクション」都市図 – 江戸實測図(南) (http://kochizu.gsi.go.jp/items/172?from=category,7) より
上の画像は、東京(昔の江戸)の隅田川付近です。左が北、右が南になります。
川付近っていいですよね、周辺に人が集まって都市が形成されるんですよ。
こういうところがVRでの再現ポイントとしていいかなと思ってます。
隅田川を横断するように、永代橋、大橋、両国橋が見えています。
現在は、埋め立てた島があったり橋の位置が違ったり増えているというのはありますが、地形は面影が残っていますね。
では、この付近の景色はどのように見えていたのかというのが気になります。
古い写真を探してみます。
古い風景写真を探す
長崎大学附属図書館の「幕末・明治期日本古写真メタデータ・データベース」(http://oldphoto.lb.nagasaki-u.ac.jp/jp/index.html)が豊富な情報がそろってます。
サイトのルールとして複製はできないため本記事には写真を載せませんが、
昔の日本の風景はどのような感じだったか、というのは把握できそうです。
地図と写真があれば、「ああ、この時代のこの場所行ってみたい」とボルテージが高まってきますよね。
では、これらの情報と気持ちを持ったまま地形の設計に進みます。
地形を設計する
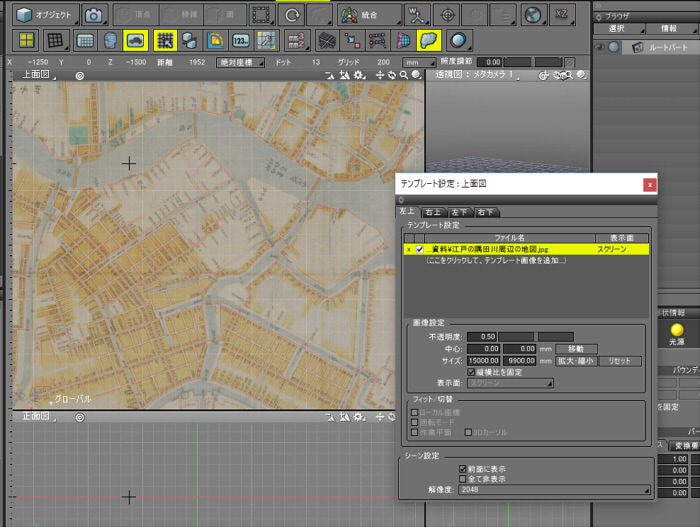
古地図をShade3Dに読み込み、テンプレートとして上面図に割り当てました。

なお、Shade3D側で行う地形用のデータ作成については、
Unityに渡すためのグレイスケールの高さマップの作成と、建物や橋などの配置確認としました。
寸法を合わせる
地図の場合はだいたいは寸法情報が記載されてますので、それを元に合わせていきます。
「江戸實測図(南)」は、3120mm x 1920mmのサイズで縮尺1/6000と記載されてます。
地図全体では実寸で約18.72km x 11.52kmになります。
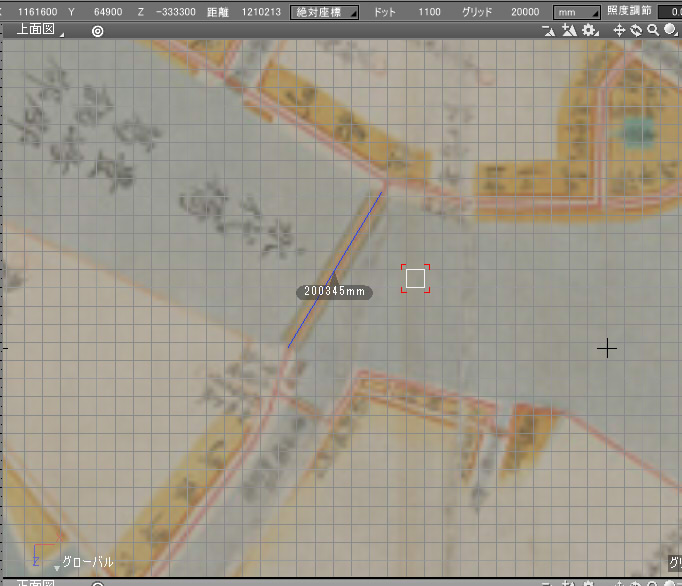
また、当時の永代橋は約200mとのことで(https://ja.wikipedia.org/wiki/%E6%B0%B8%E4%BB%A3%E6%A9%8B)、この情報も参考にしてテンプレートの位置合わせを行いました。

上画像の中央から少し右に配置した立方体サイズは20m x 20mになります。
これで、かなり大雑把ですが寸法は調整できました。
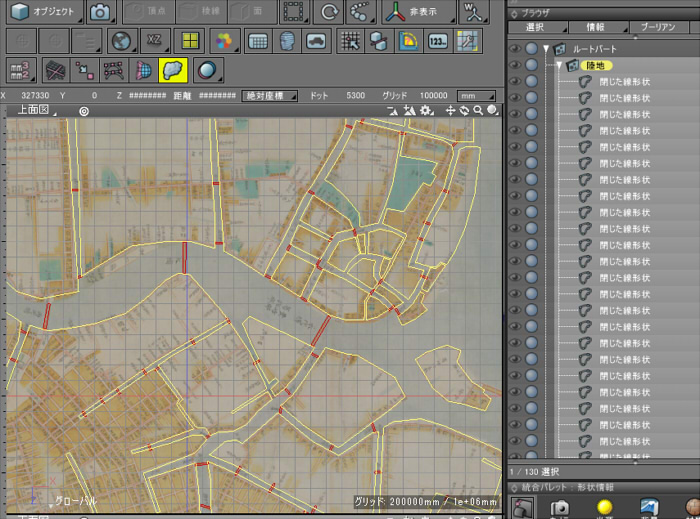
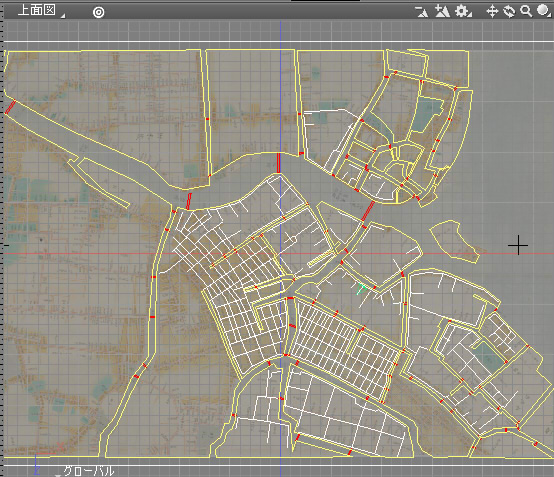
地形を線形状で起こしていく
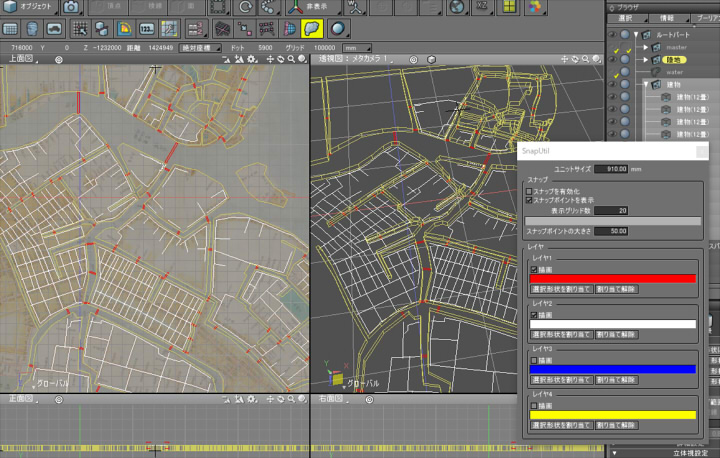
この状態では画像自身が荒いのと拡大すれば解像度が足りないため、線形状で陸地の境界を与えておきます。

上の黄色のラインが陸地、赤色のラインは橋になります。
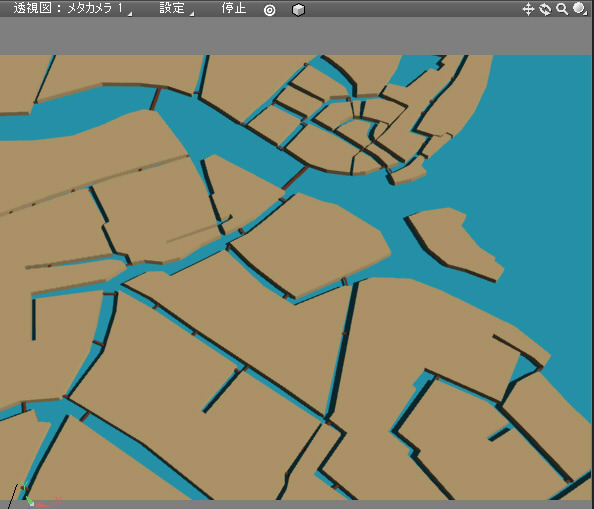
陸地部分に掃引で高さを与えてレンダリングすると以下のようになりました。

高低差は与えていないため、陸地はすべて同じ高さです。
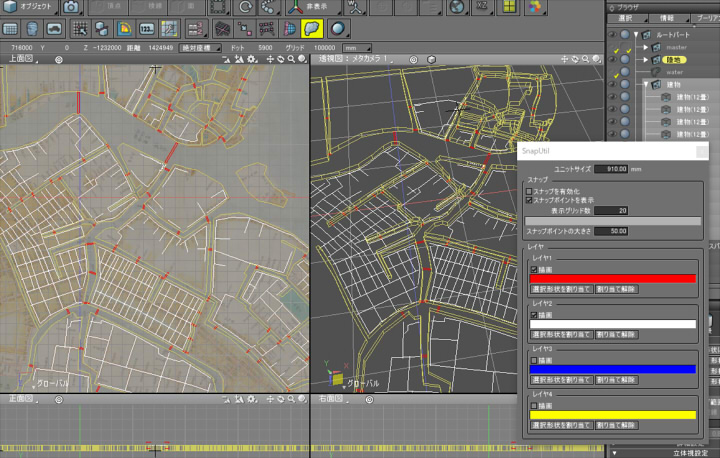
橋や道を与える (プラグインで線形状を下絵にする)
上の画像では橋も直方体として形状化しているのですが、後々きちんとした形状に置き換えますので今は下絵としておきたいです。
また、陸地の道も下絵として与えていきます。
地図の場合は細かいため、テンプレート機能で割り当てる画像に描いても解像度が足りないという問題があります。
線形状でアタリの形状を与えてもよいのですが、
図形ウィンドウで選択できてしまうと手間ですので(あくまで下絵であってほしい)、ここはプラグインで拡張することにしました。

公開はしていませんが、線形状をベクトルデータの下絵にできる機能をプラグインとして作りました。
建物は道に沿って配置していくことになりそうですね。
次に、建物を仮配置して地形の全体像を把握しておくことにします。
建物を仮配置 (プラグインで線形状に沿って形状を複製)
直方体を建物と見立てて配置し、アタリを付けていきます。
建物の配置については古地図からは把握しきれないため、これは古写真を見ての想像になりそうです。
隅田川周辺ですと、江戸東京博物館(https://www.edo-tokyo-museum.or.jp/)に模型がありますので、古写真のほかいろいろ参考になります。
結構よくいきます。
あと、建物の配置は数が数だけに大変そうです。
地図をよく観察していると、
建物は川や道に沿って整列されていて、道の内側は詰まっている感じです。
ある程度法則めいたものになりそうですので、この部分一部自動化できそうですね。
ということで、プラグインで配置を自動化することにしました。
道に見立てた線形状から、一定の距離だけ離れた位置に建物を複製して並べています。

建物のサイズにもよりますが、これで約1万戸ほどになりました(まだまだ空き地はたくさんありますが)。
この段階ですでに、たくさんの建物を配置する必要があるのが見えてきますね。
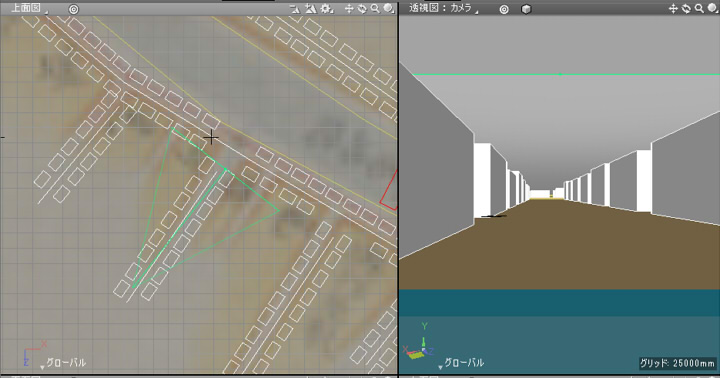
視点を一人称にすると、以下のようになりました。

上面図の緑色がカメラになります。
道幅は約10mにしています。
建物の高さは3mほどですが、高い建物がなかったり木や背景がなかったりと、この段階では見栄えがしないですね。
また、この段階では直方体を配置しただけですが負荷が高いです。
建物の配置はUnityに持って行ったときに行いますので、Shade3Dでの確認はひとまずここまでにします。
なお、Unityでスクリプトを書いて建物データを渡す(Terrainの高さにフィットさせる必要があるのです)、
描画の最適化(複数の建物のメッシュを1つにまとめる、LODなど)、は追って説明していくことにします。
次に地形の高さ情報をUnityに渡す準備をします。
高さマップを作成
建物はいったん削除して地形だけにします。
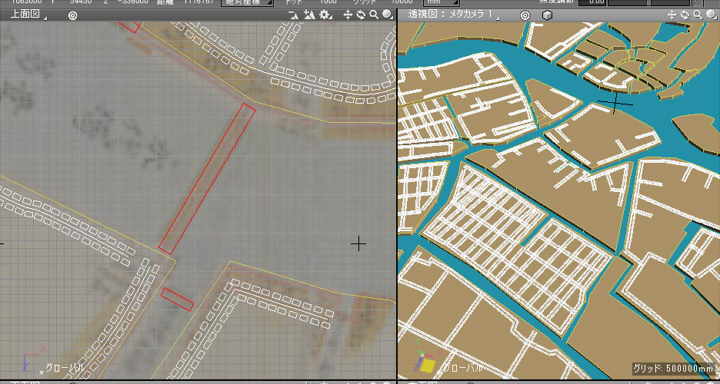
上面図では以下のようになってます。陸地だけ立体化しており、それ以外はレンダリングに反映されない下絵としてのラインになります。
また、水色の水面もレンダリングに反映されないようにしました。

この上面図から見た状態でレンダリングして、Z値をファイル保存します。
Z値が高さマップの逆に相当します(奥が白になっている)。
下画像の左が「RGB」、右が「Z値」のレンダリング結果になります。

Z値はそのままでは高さが逆ですので、ファイル保存して2Dペイントツールで階調を逆転して以下のようにしました。

この操作は、一度画像を保存してShade3Dにイメージとして読み込み、「階調の反転」(Shade3D Standard/Professionalで使用できます)としても同じ効果を得ることができます。
この黒地で陸部分が灰色となっている画像を、地形の高さマップとして使用します。
なお、地形の場合は解像度が必要ですので2048 x 1500 pixelでレンダリングし、png形式でファイル保存しました。
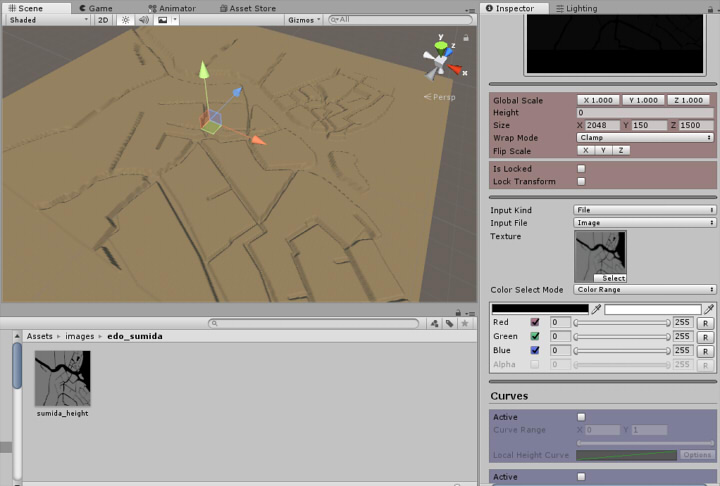
Unityに高さマップを渡す
アセットを使用しないでUnityの標準機能のTerrainに渡す場合は、raw形式で渡す必要があります。
ここではShade3Dで出力したpng画像を地形の高さマップとして使用したいため、「TerrainComposer 2」(https://www.assetstore.unity3d.com/jp/#!/content/65563)のアセットを利用しています。
以降はUnityでの操作になります。Unity 2017.2.0f3を使用しています。
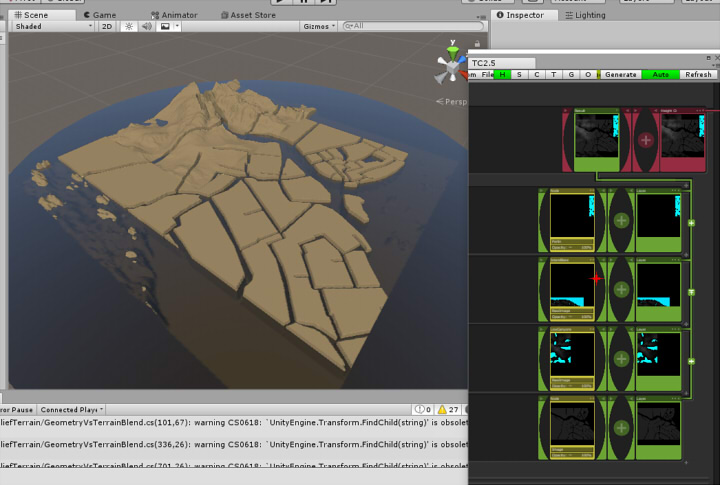
TerrainにShade3Dから出力した高さマップを適用して、下画像のようになりました。

「TerrainComposer 2」では、高さマップを使って最大の高さをどれくらいの高さにするか、
他の要素とレイヤ式に組み合わせる、など様々な操作が可能です。
水面を与えて、いくつか隆起を与えました。

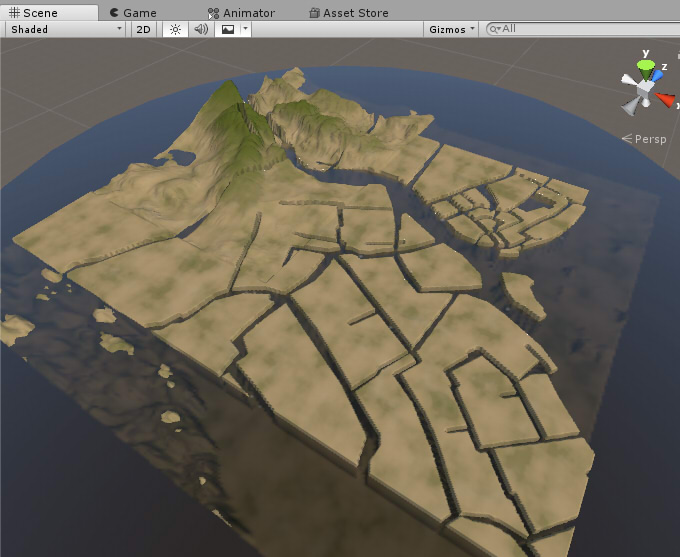
色も「TerrainComposer 2」で与えて以下のような感じに。

高ささえ与えれば、後は比較的自由に味付けできるのがこのアセットの魅力です。
大雑把には効率的に地形を編集できるのですが、きめ細かく調整、というのには向いていないです。
その部分はShade3Dで作業するほうが厳密にいけますので、それぞれの得意分野で組み合わせていくことにします。
では次に地形用の大量の建物を渡すには、
というところでShade3D側での新たなプラグインの作成と、
Unity側でのインポータの作成が発生しますので次回に回すようにします。
今回のまとめとしては、
手間のかかる部分をShade3D側のプラグインで解決したという点になります。
コンテンツ作りながら、必要な場合にプラグインで拡張ということもしていってますので、
まとまり次第作成したプラグインを公開するかどうか決めていくようにします。
次回の予定は、、、とするとまた予定変更になりそうですのが、
地形作成の続きをShade3Dと絡めて行う予定です。