2018年の5月はじめに、Oculus Go( https://www.oculus.com/go/ )というスタンドアロン型のVR-HMDが発売されました。
筆者ももちろん買ったのですが、
「ハイエンドVR-HMD」に属するOculus RiftやHTC Viveとは違ってポジショントラッキングやハンドコントローラがありません。
ですが、それに補う解像度と手軽さがありますので(コードレスです!)
これからのVRの分岐点として大きな意味を持つかなと思ったりしました。
さて、今回はちょっと脇道にそれて「Oculus Go」でのコンテンツ制作について書いていきます。
Oculus Goとは ?
以下のようなVR-HMDです。

※ Oculus Goは両眼を使用するVR-HMDですので、健康上の理由で13歳以上が対象です。
充電のためにコードを付けていますが、使用する場合はコードを外して使用できます。
コードレスのHMDは「スタンドアロンVR」と呼ばれています。
今までのVR-HMDは、グラフィック描画のためのそれなりのCPU/GPU性能があるPCが必要だったのですが、
スタンドアロンの場合はHMD単体でグラフィック描画のためのハードウェアを持っているため、別途PCは不要です。
ただし、インストールのためにスマートフォンのアプリを使用します。
ハイエンドのような両手のハンドコントローラはありませんが操作のためのコントローラが付属しており、
ポインティングデバイス的にVR空間内の位置を指定して選択、といった操作ができます。
また、通信としてWi-Fi/Bluetoothが使用できます。
解像度は2560×1440で、片目で1280ピクセルあることになります。
これは、現在のハイエンドVR-HMDのOculus GoやHTC Viveよりも高い解像度です。
描画性能はどのOculus Goでも同じですので、どの環境でも同じ動きを期待できるというのが強みかなと思っています。
あと、眼鏡をかけたままでも使用できるスペースがあるため、目の悪い方でも視聴できます。
価格は23,800円(ストレージの容量:32GB)または29,800円(ストレージの容量:64GB)で、VR-HMDでは破格の値段です。
ハイエンドVR-HMDでは外部センサーまたはHMD内蔵カメラを使ったインサイドアウト方式の「ポジショントラッキング」での移動ができますが(頭の向きと合わせて「6DoF」と呼ばれます)、
Oculus Goではこの機能はありません。
VR-HMDを付けて自身が移動しても頭の向きは連動しますが、移動にはついてきません(頭の向きだけなので「3DoF」と呼ばれます)。
スタンドアロンVR-HMDは3DoFだけかというとそういうわけではなく、Lenovo社の「Lenovo Mirage Solo with Daydream」は6DoFに対応しています。
スタンドアロンVRは出始めたばかりですが、過渡期ですね。
実際体感しないと分からないですが、すごくワクワクするスタートだと思ってます。
VR元年と言われる2016年よりも、もっと手に取りやすくなったという感じですかね。
Shade3DでのVRコンテンツの作成
3DoFとしての制限のためVRとしての自由度が下がるかなと思っていたのですが、
映像や静止画のコンテンツ(3DCGや写真)についてはむしろOculus Goは手軽に扱えていい、と個人的に感じました。
Shade3Dの場合はVR用の映像のためのレンダリングができます。
その手順を書いていきます。
なお、Shade3D ver.17以降が必要になります。
参考
以下にパノラマVRレンダリングを行う手順が書かれています。
https://shade3d.jp/product/shade3d/v17/vrcontents.html
ナレッジベースの「パノラマVRレンダリング」
https://knowledge.shade3d.jp/knowledgebase/%e3%83%91%e3%83%8e%e3%83%a9%e3%83%9evr%e3%83%ac%e3%83%b3%e3%83%80%e3%83%aa%e3%83%b3%e3%82%b0
これらの情報を元にして、Oculus Goに渡して見るまでを追っていきます。
パノラマVRのレンダリング方法
Shade3DでVR向けにレンダリングする場合、左右の目のそれぞれから見た360度パノラマ画像もしくは動画になります。
また、ある程度解像度が必要ですので動画の場合はレイトレーシングのレンダリングで完結するシーンがいいかなと思います。
静止画/動画でも手順は同じになります。
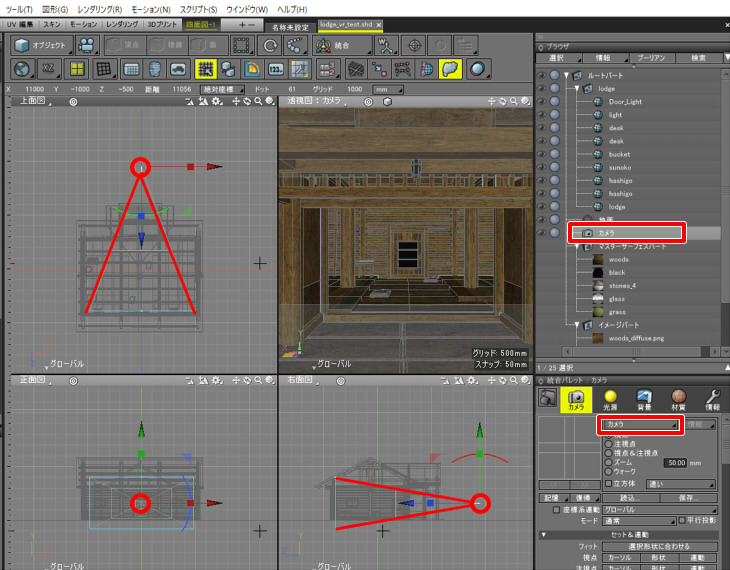
カメラは「オブジェクトカメラ」を配置します。
下画像の場合は、建物の正面に視点を配置しています。
建物からカメラの距離は約3000mmとしました。
また、地面からカメラまでの高さは1600mmとしており、実際の目の高さに付近に合わせています。

パノラマレンダリングでは、オブジェクトカメラの位置のみを参照します。
実際のカメラの向きを採用せず、+Z方向が正面になります。
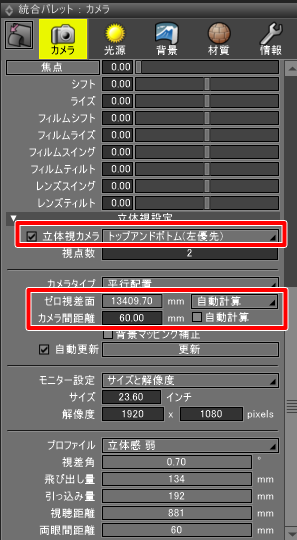
次に、統合パレットのカメラウィンドウを表示します。

- 「立体視カメラ」チェックボックスをオン
- 「配置」ポップアップメニューで「トップアンドボトム(左優先)」を選択
- 「ゼロ視差面」ポップアップメニューで「自動計算」を選択
- 「カメラ間距離」の「自動計算」チェックボックスをオフ。60mmを指定。
「トップアンドボトム(左優先)」で、レンダリングは左目と右目の2回行われます。
そして、上下にレンダリング結果が配置されます。
「カメラ間距離」はIPD(Interpupillary Distance : 瞳孔間距離)と呼ばれるもので、目の眼球の中心間の距離になります。
これは人によって異なりますが、60mm – 65mmあたりになりますでしょうか。
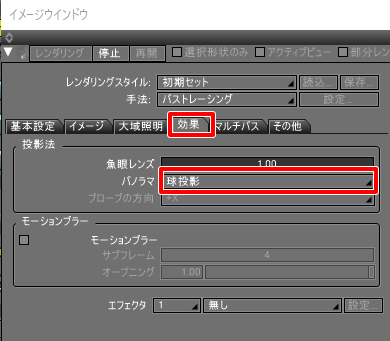
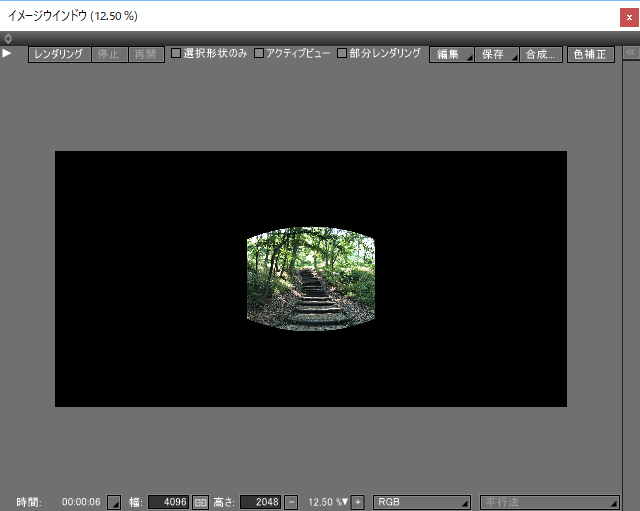
次に、イメージウィンドウのレンダリング設定より
「効果」タブを選択し「パノラマ」を「球投影」にします。

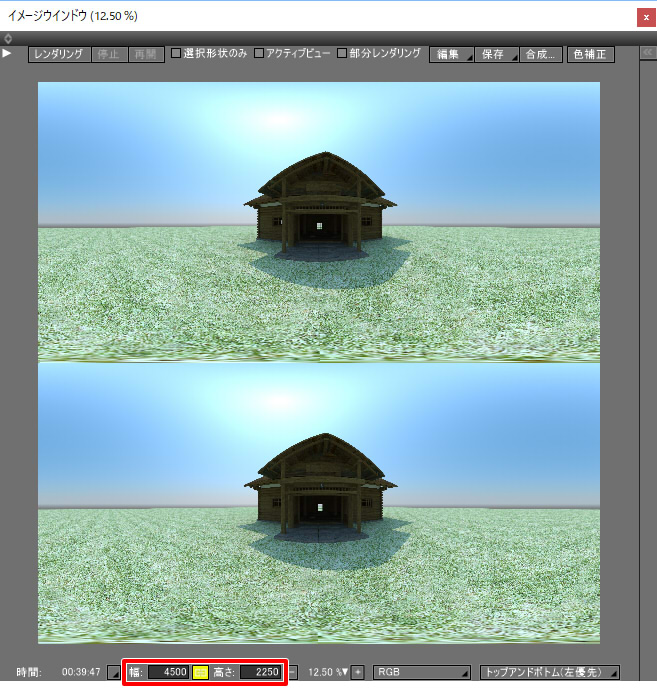
イメージウィンドウの下でレンダリング解像度を2:1の比率になるように指定します。
ここでは、4500 x 2250 ピクセル(幅はShade3D Standardの最大解像度)を指定しました。
その後、レンダリングします。

レンダリングされた画像は、縦横が同じで正方形の比率になります。
これをjpeg形式で保存します。
Shade3D上の作業はここまでです。
必要な解像度の計算
Oculus Goの場合は、解像度は2560×1440で片目で1280ピクセルとなります。
パノラマをVRなどのリアルタイム環境に持ってくる場合は、
内部的に「キューブマップ」という視点を中心とした6面に画像が投影されます。

なお、これはユーザが意識する必要はありません。
そのときに水平の周囲ぐるっとは4面になりますよね。
Oculus Goの片目が1280ピクセルということは、周囲ぐるっとでは1280 x 4 = 5120ピクセル、
つまり5K解像度があればよさそう、ということになります。
Shade3Dのレンダリング解像度としては、5120 x 2560 ピクセルをステレオでレンダリングして、5120 x 5120 ピクセルのjpegとして保存するのがちょうどよさそうです。
そうなると、Shade3D Professionalが必要になってきます。
Shade3Dのグレードによる解像度については、ナレッジベースの「Shade3Dのグレードについて」より、
Basicは2500 x 2500、Standardは4500 x 4500、Professionalは22528 x 22528が最大となります。
動画コンテンツを作る場合
Shade3DからのアニメーションレンダリングでパノラマVRレンダリングを行い、それをOculus Goで見ることもできます。
カメラの設定やレンダリング設定は静止画の場合と同じです。
動画出力の場合は拡張子をmp4とするのが手っ取り早いですが、残念ながらShade3Dではmp4形式の動画を直接出力できません。
これはmp4(H.264)のライセンスが絡んでくるのですが、長くなりますのでこれは説明を省きます。
mp4として出力したい場合はいったん連番画像ファイルで出力し、
「FFmpeg」などを使用してmp4に変換する、という手順が必要になります。
最終的には、mp4ファイルとして上下にパノラマ画像が格納された動画となります。
パノラマVRレンダリングでの注意点
以下はVR-HMDで見ると目に負担がかかるので注意したほうがよさそうです。
- 視点に近い位置に形状がある
- パストレーシングレンダリングでの高周波ノイズ
視点に近い位置に形状があると、パノラマでは左右で距離が離れた位置(視差が大きい状態)に表示されることになります。
VR-HMDで見た場合は、目の調整が追い付かずぶれて見えたり強い圧迫感を感じたりします。
実際の世界で形状に目を近づけたときの負担を考慮してカメラ位置を決める、とするのがよさそうです。
レンダリング時に出る高周波ノイズがあると、ステレオで見た場合にノイズがちらついてしまいます。
これも非常に目の負担になりますので、ノイズはゼロにするのが望ましいかと思われます。
Shade3Dでパストレーシングを使った大域照明を使用したい場合は、イラディアンスキャッシュを使用するのがよさそうです。
Oculus Goに静止画/動画を持ってくる
静止画はShade3Dからjpeg形式でファイル保存しました。
動画の場合はmp4形式のファイルとしています。
これを、Dropbox( https://www.dropbox.com/ )を経由することでOculus Goに持ってくることができます。
Dropboxはネット経由でファイルを保存できるオンラインストレージサービスです。
なお、あらかじめDropboxのアカウントを作成しておく必要があります。
PC上のブラウザでDropboxのサイトを開き、Shade3Dでレンダリングしたjpeg画像をアップロードしておきます。
以降はOculus Go側を頭にかぶっての操作になります。

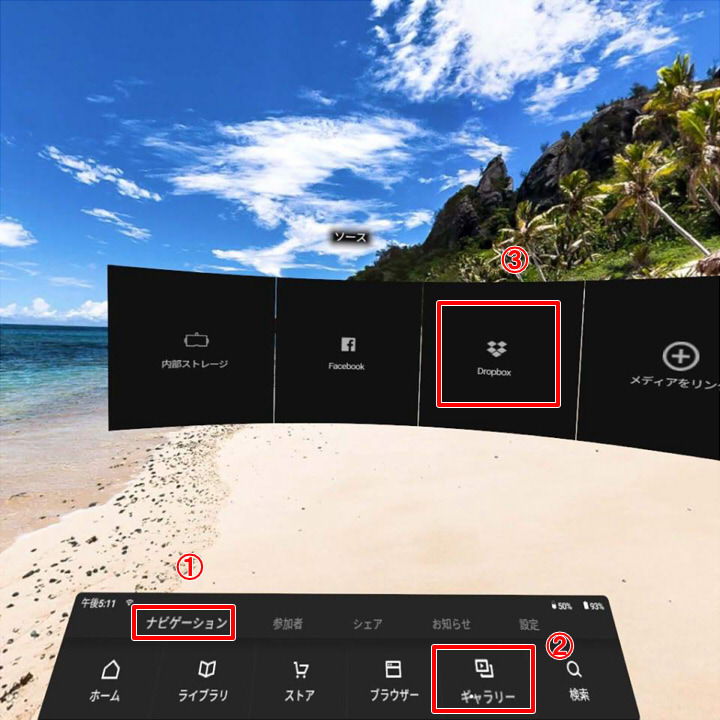
メニューより「ナビゲーション」-「ギャラリー」-「Dropbox」を選択します。
はじめの一回は、Oculus Go側でDropboxにアクセスできるようにするためのメールアドレスとパスワードの指定が必要になります。
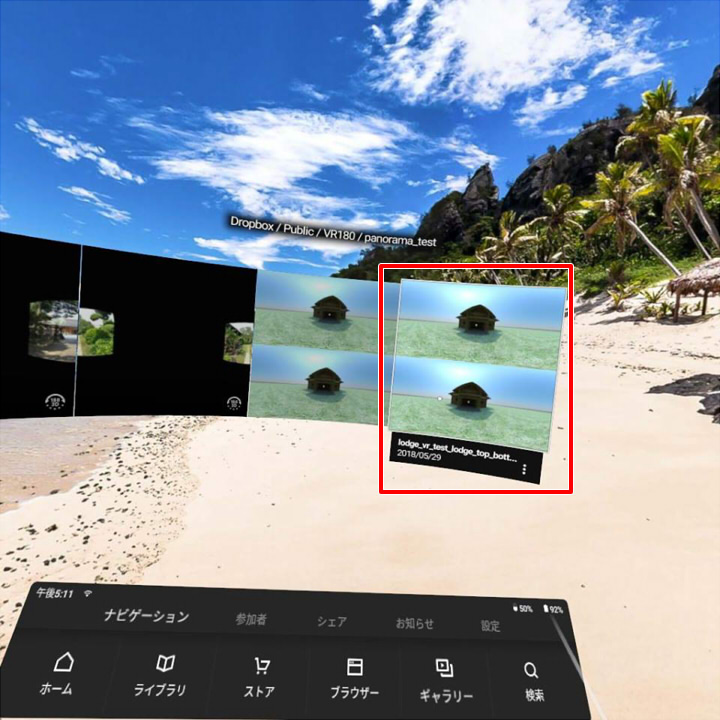
それが終わると、コントローラで選択してDropboxのフォルダ階層をたどっていけるようになります。
対象のjpeg画像を探して選択します。

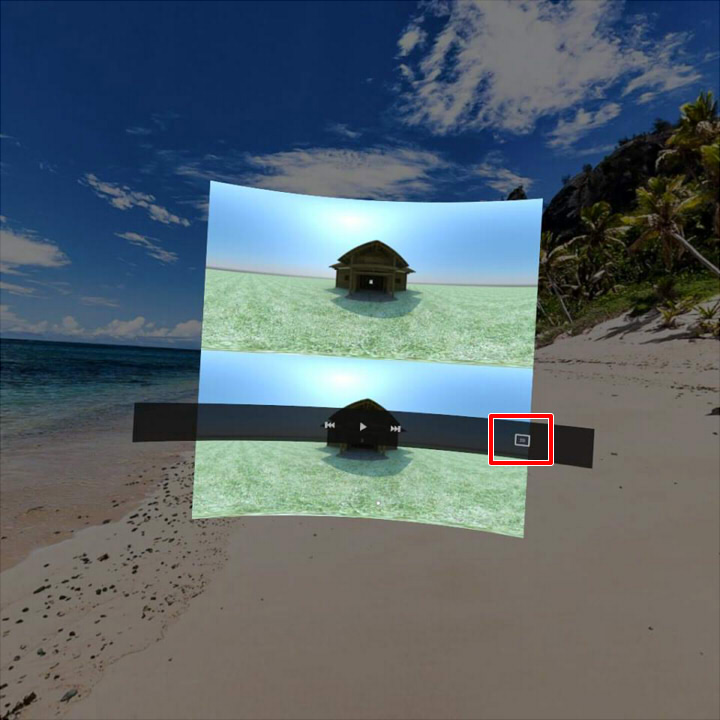
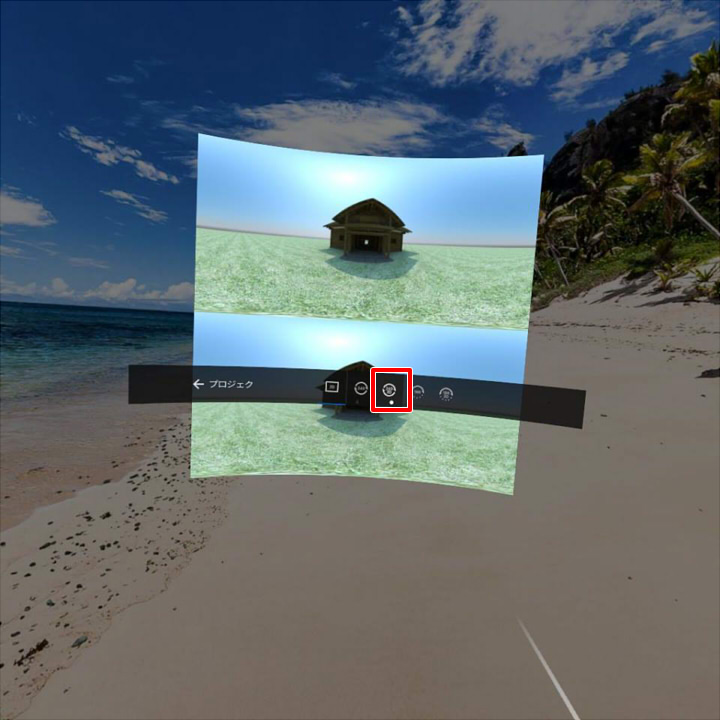
画像をいったんコントローラで選択すると黒いバーが出るので、右下の「2D」のアイコンを選択します。

立体視のためのモード選択が表示されるため、360 3Dを選択します。

これで、360度のパノラマがステレオとして表示されます。

動画の場合も同じ手順でOculus Goで見ることができます。
立体視のモードを指定した後はファイル自身に属性が追加されるようで、
2回目以降は選択したモードで表示されるようになります。
Shade3DでパノラマレンダリングしてそれをVR-HMDで見た場合、
左右ぐるっとは正しい距離間ですが、上下を向くと距離が遠く見えるようになります。
1つの形状を立体的に見せたい場合などはあえて上下を真っ暗にして見せないようにする、などのほうが没入感が出るかもしれません。
動画の場合、4000 x 4000ピクセルの360度3Dの動画をOculus Goで見ることができるのを確認しました。
4096 x 4096ピクセルだとうまく再生できませんでした。
Dropboxの画像はネットワーク上にありますが、これをOculus Go上にダウンロードしてローカルだけで見ることができるようにする、ということもできます。
Oculus GoはスタンドアロンVRですので、外に持ち出してこれを他の方に見ていただく、
なんてこともできますよね。
もちろん、ネットワーク上で「これを見て!」と自慢してもいいですし。
Oculus Goではブラウザが標準搭載されていますので、
DropboxやGoogle driveなどのストレージサービスのURLのリンクを貼ったページを作り、
もしくはSNSなどでURLを貼り、画像や動画をダウンロードして見てもらうということも可能です。
スマートフォンで撮った写真を立体視する
番外編ですが、
上記に書いた「キューブマップ」の理屈でいくと左右にずらして撮影した2枚の写真を立体視できるのでは? ということで試してみました。
スマートフォンで写真撮影
まず、スマートフォン(デジカメでもいいですが)で写真を撮影し、
目の間隔を意識して右に少し平行移動させてもう一枚撮影します。
このとき、カメラの向きを変えずに単純に平行に移動だけして撮影する、というのが大事です。
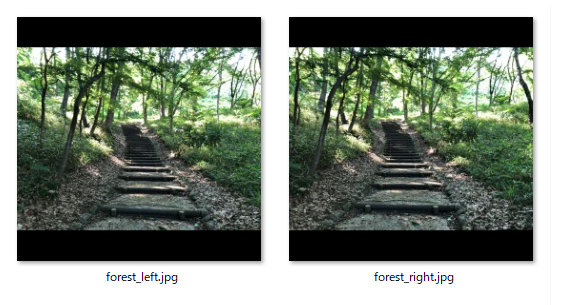
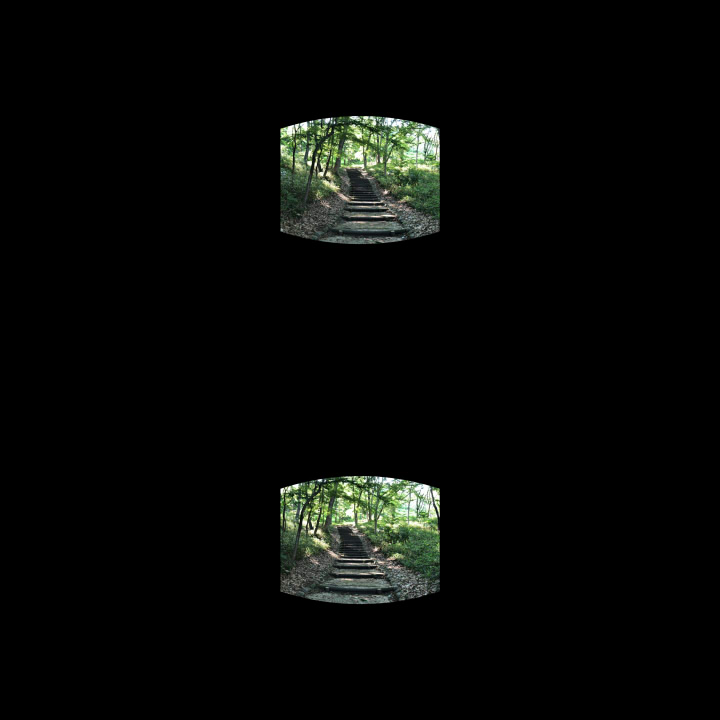
以下、左と右の2枚分を並べました。
山に行って写真を撮ってきました。

写真が正方形になるように中央に寄せる
ペイントツールを使用し、左右の写真が正方形になるように中央に寄せて余白部分は黒で塗りつぶします。

ここでは4032 x 4032ピクセルとなりました。
Shade3Dでのレンダリング
考え方としては、
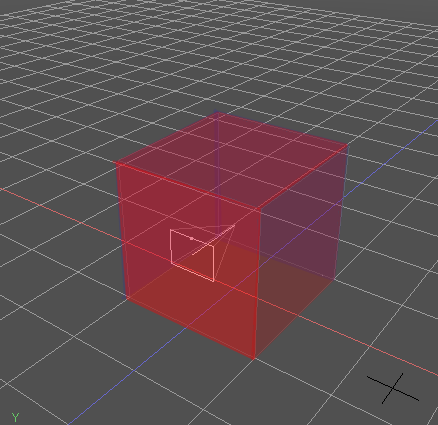
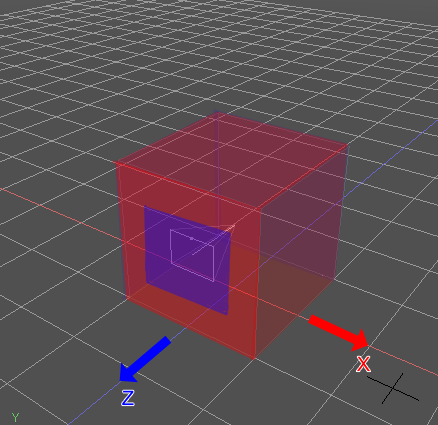
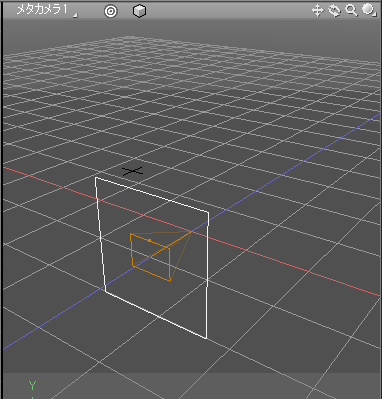
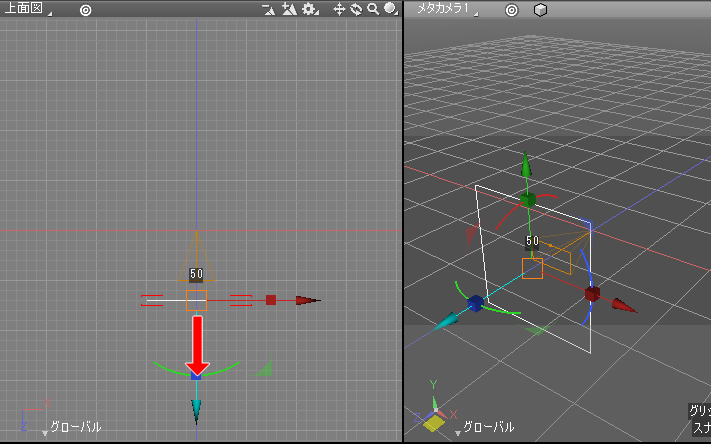
以下の画像のように+Z方向の青い面に対して写真を貼り付けて、左側をパノラマレンダリング、右側をパノラマレンダリング、と2回のレンダリングを行います。

パノラマレンダリングでは+Z方向が正面になっています。
原点を中心として+Z向きにオブジェクトカメラを配置し、
統合パレットのカメラウィンドウで作成したオブジェクトカメラを割り当てます。
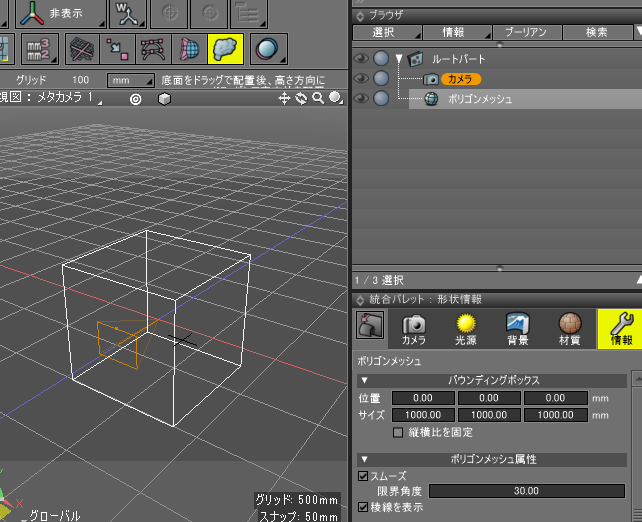
ポリゴンメッシュの立方体を作成します。
XYZのサイズを1000mm、中心を原点位置とします。

形状編集モード + 面選択モードで+Z面以外を削除します。

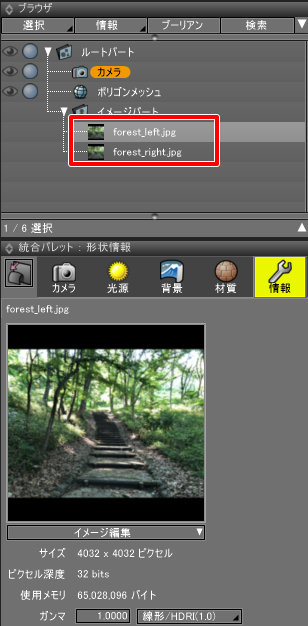
正方形に加工した左目用/右目用の写真画像を読み込みます。

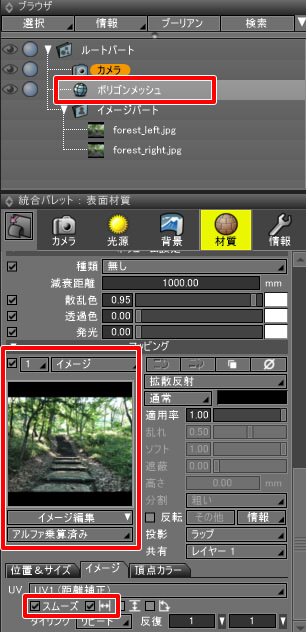
1枚板のポリゴンメッシュに対して表面材質を割り当てます。
マッピングレイヤとして「イメージ/拡散反射」を追加して左目用の画像を指定します。
また、「イメージ」タブの「スムーズ」「左右反転」チェックボックスをオンにします。

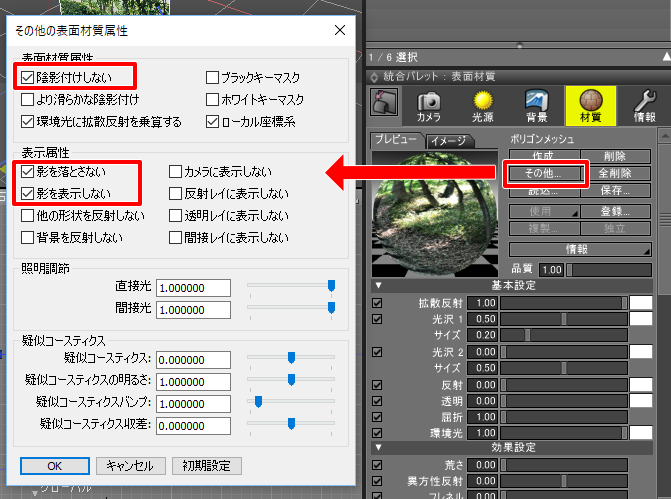
レンダリングでオリジナルの写真画像の色を出すために、表面材質の「その他」で
「陰影付けしない」「影を落とさない」「影を表示しない」チェックボックスをオンにします。

レンダリングの画像サイズを4096 x 2048ピクセルと2:1の比率にして、
「レンダリング設定」の「効果」タブの「パノラマ」を「球投影」とします。
このときのオブジェクトカメラは立体視設定をしません。
レンダリングすると以下のようになります。

この時のレンダリング結果を「forest_result_left.jpg」として保存しました。
同じように、ポリゴンメッシュの表面材質のマッピングレイヤのイメージを右目用のものに入れ替えてレンダリングします。
この時のレンダリング結果を「forest_result_right.jpg」として保存しました。
これで、左目用のパノラマ「forest_result_left.jpg」、右目用のパノラマ「forest_result_right.jpg」画像ができました。

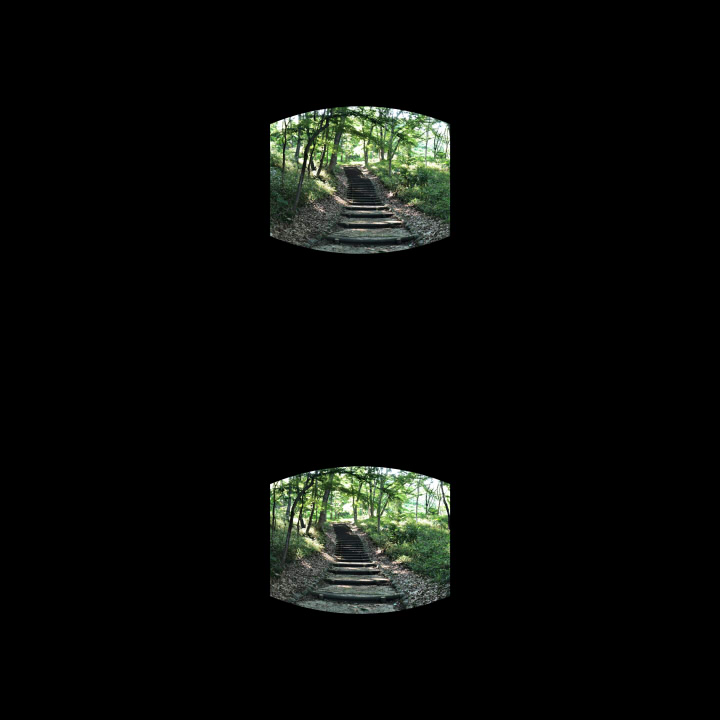
ペイントツールでこの2枚を縦に並べて保存します。
上が左目のパノラマ、下が右目のパノラマです。

これを4096×4096ピクセルのjpeg画像として保存し、Oculus Goで見ます。
2つの写真で離した距離によっては、目が疲れる感じでぶれているときがあります。
その際は、ポリゴンメッシュを上面図で+Z方向に少しずらしてから再度左目用と右目用のレンダリングを行います。

これは、実際はカメラから遠ざけているのですが画像自身を縮小している動きとなります。
これにより、視差が緩和されます。
ただ、これは暫定処置で、
カメラ撮影時の左右間の距離をより現実に近づけておいたほうが視差には優しくなるように思いました。
違和感がなくなるまでこの作業を繰り返します。
ある程度経験で、写真撮影時の左右間の距離とShade3D上での奥方向のずらす距離はつかめてくるかと思います。
VR-HMDを着けてみないとどれくらい立体感があるか分からないので、
なかなか文章では伝えにくいですね。
サンプル
今までのシーンの説明で使用した2つの静止画ファイルを
ダウンロードできるようにしてみました。
一度PC環境で画像をダウンロード後、
ご自身のDropboxにアップロードしてOculus Goで「360度 3D」として見て立体感があるか確認してくださいませ。
森の写真はモニタ上では小さく見えますが、VR-HMDで見ると前面に写真が大きく立体的に表示される状態になります。
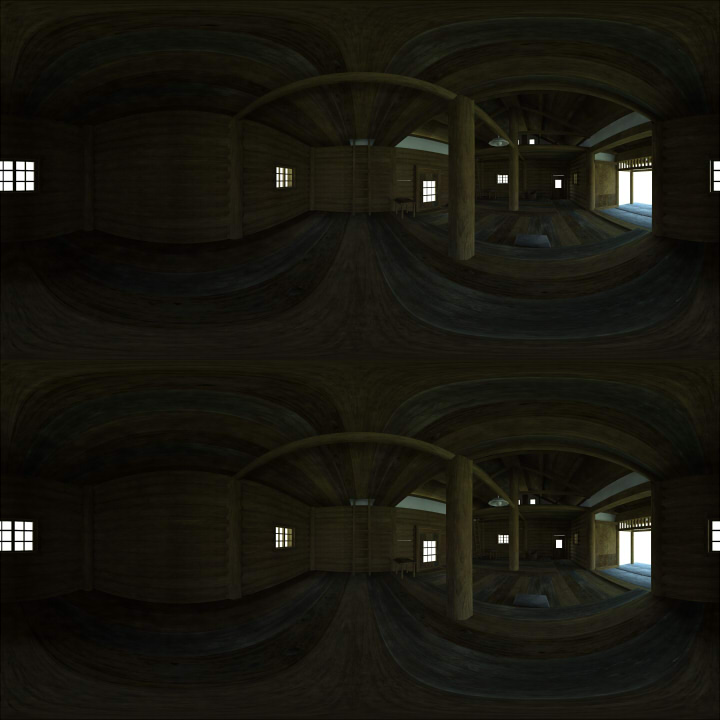
↓ 4500 x 2250 x 2(top-bottom)の解像度です。ロッジの室内をレンダリングしてみました。

ダウンロード : lodge_vr_02_top_bottom_4500x2250.jpg
※ 右クリックして、名前を付けて保存するようにしてください。
↓ 4096 x 2048 x 2(top-bottom)の解像度です。写真からの立体視になります。

ダウンロード : forest_result_top_bottom.jpg
※ 右クリックして、名前を付けて保存するようにしてください。
このような感じで、
3DCGでのレンダリング結果や写真については手軽に立体視を体感できるようになりました。
Oculus Goはスタンドアロンですのでご自身のコンテンツを外に持ち出して喫茶店で見せ合ったり、というのもできそうですね。
今回のブログ記事みたいにダウンロードのURLを貼り付けて、見せびらかすといったこともできます。
(Oculus Goから直接画像をダウンロードさせたい場合は、DropboxかGoogle DriveにアップロードしたURLを示すのが確実ではあるかと思います)
このあたりの手軽さは、今までのVR-HMDではなかった利点となりそうです。
その他、Unityを使った本格的なアプリ、
Webブラウザ経由のWebGL/WebVRなどの開発的な面白さの追求も行えます。
開発でなければ、バーチャルシアターで映画サイズのスクリーンで映画やアニメを視聴したり、
VRでアバターを使ったチャットを行う「Oculus Rooms」などいろいろ魅力的な要素が詰まってます。
スタンドアロンVRは新しいVR時代の新製品ということで、コンテンツ制作サイド、プログラムサイド、視聴サイド、コミュニケーション、とすごく広がりを感じます。
と、だんだん関係ない方向に行ってしまいそうですので今回はここまでです。
これだけで一晩語れそうです。
魅力あるハードウェアが出てきたという内容でした。
3DoFの制約の恩恵もあり、Shade3Dを使ったコンテンツ制作でも十分戦えますね。
さて、次回は元に戻ってのVRコンテンツ制作になります。


