素材づくり
今回からコンテンツ作成のための「素材」を作っていきます。
モデリングで貼るテクスチャ画像や、建物のモデリング、石や草など、シーンに配置するものはたくさんあります。
Shade3Dはモデリング担当になりますので、どのツールを使ってどのような流れでという全体像を書いていくことにします。
シーン素材の分類
シーンを構成する要素はどのような種類があるかというのをざっと分類してきます。
ここから、作成が必要な素材を絞り込んでいきます。
- 地面、木、石、草、などの自然物
- 家や井戸などの建物
- 桶や物干しざお、陶器、机などの小物類
ターゲットは「昔の日本の風景」ですので、レパートリーとしては古いものが寄せ集まっている感じになります。
それぞれのモデリング形状に対して「テクスチャ画像」を割り当てることになります。
テクスチャとして新たに描くものもあるのですが、地面の土や建物の木材、木の皮や葉、石材など、これは写真を撮り、それをテクスチャに加工していきます。
Shade3D ver.17の発表と同時に、ナレッジベースやチュートリアルサイトも公開されており、
チュートリアルにて、すでに写真からの素材作成について情報があります。
こちらもよろしければご参照くださいませ。
3DCGとしての専門用語や使い方が出てくる場合は、本ブログでもナレッジベースやチュートリアルサイトにリンクを貼っておくようにします。
素材を構成する要素
シーンを構成する要素では、「テクスチャ素材」「形状のモデリング」に大きく分かれます。
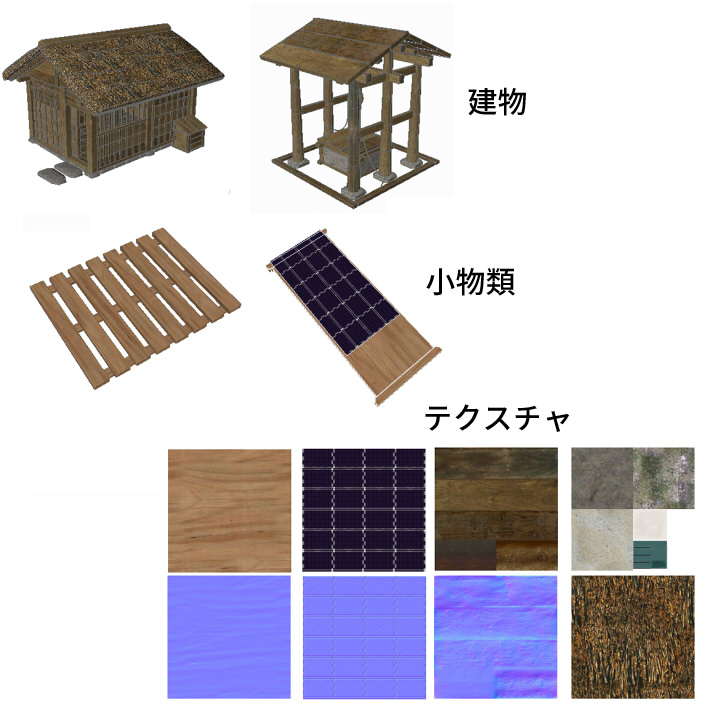
分かりやすいように図にしてみました。

この場合は、建物要素として「小屋」「井戸」、小物として「すのこ」「張り板」を用意しています。
それぞれに対して、木材や布の模様、石などのテクスチャを割り当てています。
テクスチャのうち、青がかったものは法線マップ用のテクスチャになります。
「法線マップ」とは、テクスチャ表面が凸凹しているように疑似的に見せるためのテクスチャ要素です。
「すのこ」「張り板」では、同じ木材テクスチャを参照しています。
「小屋」「井戸」についても、同一の木材テクスチャを共通して使用しています。
このように、「テクスチャ素材」についてはシーン内の複数形状に対して共通して使用することで、無駄を省くようにしています。
この「テクスチャ素材」「形状のモデリング」がまずはじめに必要な素材になります。
どのようなツールを使う ?
3D形状のモデリングについては「Shade3D」を使っていますが、
テクスチャについては、写真から加工してくる必要があります。
この作業はShade3Dではできないため、別ツールを使用します。
VRに渡す際のシーンは「Unity」(http://japan.unity3d.com/)に持っていくことになり、また、Unity上では様々な「アセット」を使用します。
「アセット」とは、Unity上で使用できる草や木などの3Dコンテンツ素材、音素材、テクスチャ素材、Unity上で動作する機能を拡張するツールなどを指します。
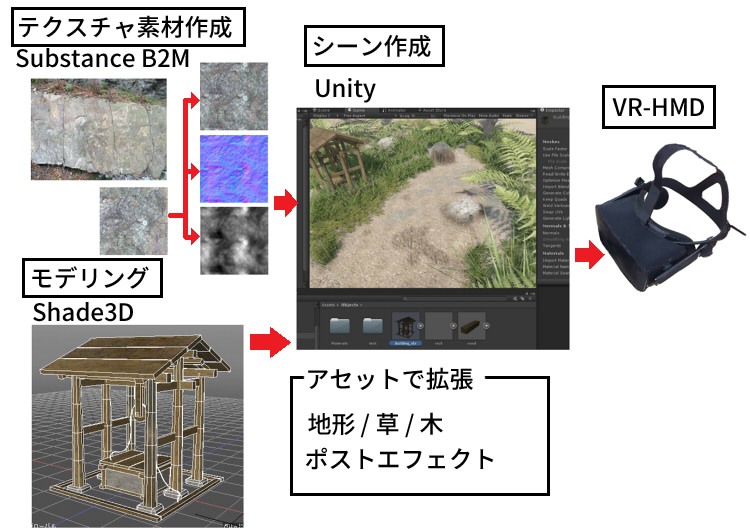
大まかには以下のような流れになります。

テクスチャ素材作成
テクスチャの元素材は、カメラで撮影した写真になります。
厳密ではないのですが、スマホのカメラで撮影してます。
写真画像からテクスチャとして使用する部分をトリミングし、「Substance B2M (Bitmap2Material)」というツールでタイリング加工、法線マップを生成、バンプ用の高さマップを生成しました。
「Substance B2M」はAllegorithmic社(https://www.allegorithmic.com/)のテクスチャを加工するツールです。
使い方は、チュートリアルサイトにも書いていますので、よろしければご参照くださいませ。
B2Mは使い方が簡単ですが、これ以外にも
複数の要素(ノード)を組み合わせてテクスチャを加工する「Substance Designer」、
3Dペイントでテクスチャを描いていく「Substance Painter」、というのもあります。
いずれもテクスチャを出力するツールですが、特にリアルな空間を作る場合は重宝します。
さて、「タイリング」についてですが、これはテクスチャの上下左右に同じテクスチャを並べた場合にテクスチャの繰り返しが見えにくくなるように加工した状態です。
以下は木の表面のテクスチャを2×2つ並べています。

左が加工前、右がタイリング加工後です。色合いも調整してます。
Shade3Dだけでタイリング加工を行いたい場合は、ナレッジベースサイトの情報もご参照くださいませ。
このようなテクスチャ素材はたくさん準備しておくと、後々いろんなコンテンツで応用が効きますので貯めておきましょう。
今回のVRコンテンツだけではないですが、筆者が蓄えているテクスチャ素材を数えたところ300-400くらいありました。
モデリング
モデリング自身はShade3Dで行っています。
Unityに渡すためのリアルタイム用途のモデリングになりますので、最終的にはポリゴンメッシュにしておきます。
モデリング素材は、「建物」と「小物」に分けています。
今回のVRコンテンツでは自分自身が建物を見て回り観察する、といったものにしてますので、キャラクタは出てきません。
もし、動く人や動物などがいる場合は、これ以外に「キャラクタ」が加わりそうですね。
Shade3DからUnityに形状を持っていくときは、fbxでエクスポートするようにします。
Unity上でシーンを作成
作成したテクスチャ素材/モデリング素材は、すべてUnityにインポートします。
VRコンテンツを作る場合は、Unityを中心に考えるほうが進めやすいかと思います。
テクスチャはUnityにインポートして「マテリアル」にする、
モデリングした形状はUnityでの「アセット」にする、みたいな感じになります。
Shade3Dはモデリングするだけにし、Shade3Dでの表面材質(マスターサーフェス)は、後々Unityで一元管理するため、ラフに与えるだけにします。
あと、地面などの「地形」(Terrainと呼びます)や草、木についてはUnityのアセットを使用します。
これは、Unity側でTerrain管理用の機能があり、それに合わせるほうが効率がいいためです。
ただ、Unity標準の機能よりもさらに効率のいいアセットが有料でありますので、それを使用しました。
Unityのアセットについては「アセットストア」(https://www.assetstore.unity3d.com/jp/)に無料のものから有料のものまで、
モデリングデータや音素材、機能拡張など、様々なものが公開されています。
考え方としては、「すでに誰かが作っているのならそれを使おう」です。
今回のVRコンテンツでは、以下のアセットを使用しています。
| アセット名 | 内容 |
|---|---|
| Relief Terrain Pack v3.3 (https://www.assetstore.unity3d.com/jp/#!/content/5664) |
地形をよりリアルにする |
| Terrain Composer 2 (https://www.assetstore.unity3d.com/jp/#!/content/65563) |
地形を効率よく編集 |
| SpeedTree® 7 Modeler for Unity 5 (http://store.speedtree.com/product/speedtree-modeler-for-unity/) |
木の生成 |
| SE Screen-Space Shadows (https://www.assetstore.unity3d.com/jp/#!/content/77836) |
スクリーンスペースで影をつける |
| DirectX 11 Grass Shader (https://www.assetstore.unity3d.com/jp/#!/content/36335) |
草を高速に生やす |
| Post Processing Stack (https://www.assetstore.unity3d.com/jp/#!/content/83912) |
イメージエフェクトを行う |
※「SE Screen-Space Shadows」と「DirectX 11 Grass Shader」は、Windows専用の機能になります。
Macでは動作しません。
それ以前にVR自身がまだMacでは動作しないのですが、WWDC 2017で次世代のMacはVR対応と発表されました。
まだ過渡期ですが、近いうちにMacではVRが使えない件はクリアされるかもしれませんね。
話を戻して、アセットについては、主に自然物を効率化するものと、
「SE Screen-Space Shadows」「Post Processing Stack」といったスクリーンスペースで品質を上げるものを使います(ポストエフェクト処理を行います)。
木を作る「SpeedTree」だけはアセットストアからではなくて、別サイトになります。
Unity自身は、SpeedTreeで作成した木をインポートする機能がすでに用意されています。
そのモデリングツールを別途購入する必要があります。
Shade3D側で木とか草を作ればいいのでは、と思われるかもしれません。
ただ、VRなどのリアルタイムが必要なコンテンツでは、木や草はシーン全体にたくさん配置されることになります。
いくらポリゴン数を削減しても、この部分はボトルネックになってしまうのです。
ですので、ここはリアルタイムに最適化した形状を出力できる専用ツールで作るようにします。
木については、アセットストアで数種類分は無料で公開(「Free SpeedTrees Package」 https://www.assetstore.unity3d.com/jp/#!/content/29170)されていますので、それを使う手もありそうです。
また、アセットストアではモデリングデータも無料/有料でありますので、
時間が足りない場合に、モブの形状はアセットストアでそろえる、というのも手段の1つかもしれません。
残念ながら昔の日本風のアセットはかなり少ないので、目的によってはモデリングはやっぱりしないといけなくなりますが、、、。
なお、SpeedTreeで木を作る場合やTerrain編集を効率化しても、テクスチャについては別途で与える必要があります。アセットストアで購入するという手もありますが。
テクスチャは地道に蓄えていくようにしましょう。
それぞれのアセットの効果と必要性については、後々説明していくようにします。
その前に、まずは素材作成です。
UnityからのシーンをVR-HMDで見ることができるようにする
Unity自身がVRコンテンツのための出力に対応しています。
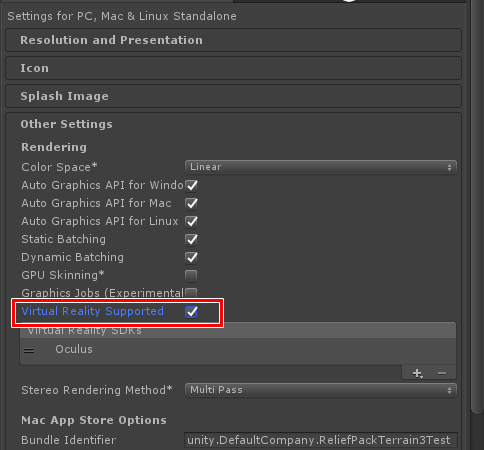
メインメニューの「Edit」-「Project Settings」-「Player」を選択。
Inspectorウィンドウの「Other Settings」で「Virtual Reality Supported」チェックボックスをオンにします。

これだけで、後は実行するとシーンにあるメインカメラがVR-HMDに出力してくれるようになります。
テクスチャ用素材を撮り、加工する
全体像が見えてきたところで、テクスチャ素材の作成に戻ります。
素材を作る場合の元写真は、厳密には太陽の光を無効にしたり、光で照らされた場合のハイライトを弱める必要があるのですが、
ある程度は「Substance B2M」でなんとかなってくれます。
いくつか、テクスチャを作る前の元素材を載せてみます。
これらは、公園とか山の中でスマホを使って撮ってきました。

さて、どこでしょう。
ここは埼玉県の秩父の山奥です(秩父湖)。
自然をVR上で作るわけですので、元素材は自然から、ですね。
ここから撮ることができそうなテクスチャ素材は、「地面」「木の幹」「石」「草」など。
曇りの日だと太陽の光が弱いため、絶好の撮影日和であります。
地面にカメラを向けて、砂利を撮影しました。

この画像だけでも、草の生えてないところと砂利だけのところなど、
複数のパターンが見られますので、それぞれをストックしておくとよさそうですね。
ここからペイントツールに持っていってトリミングし、512×512ピクセルくらいの解像度にリサイズします。

特にゲームやVRなどのリアルタイムコンテンツでテクスチャを使用する場合は、
テクスチャサイズは2の累乗(16、32、64、128、256、512、、)の幅と高さを与えるようにします。
これは、GPUの処理がそのほうが効率がいいためですが、Substance B2Mに渡す段階で自動的にリサイズされます。
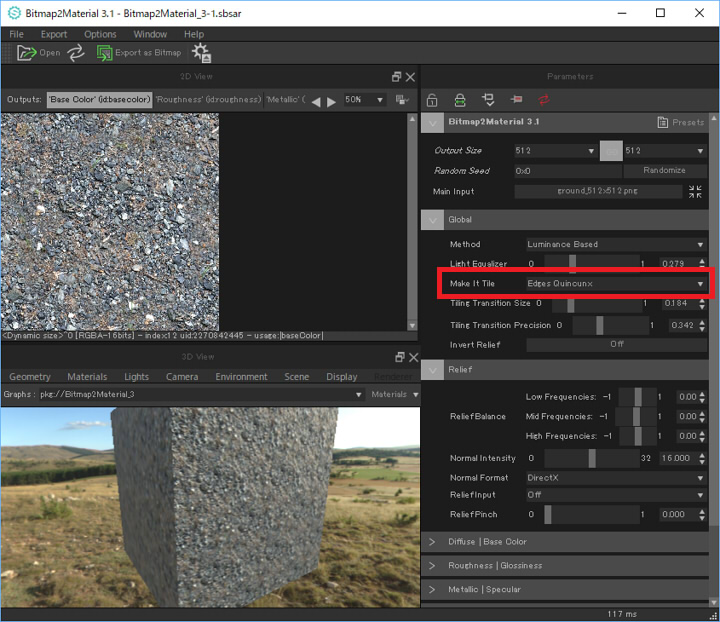
Substance B2Mを起動し、トリミングした砂利の画像を読み込みます。
「Global」の「Make It Tile」でタイリングの種類を指定すると、タイリング加工されます。

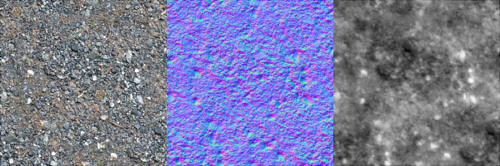
B2M上で、拡散反射(Base Color)/法線マップ/高さマップ用の画像を「ground_diffuse.png」「ground_normal.png」「ground_height.png」として出力しました。

B2Mのもう少し詳しい使い方は、チュートリアルサイトもご参照くださいませ。
では、この3枚のテクスチャ画像をShade3Dに読み込み、地面としてレンダリングして確認します。
Shade3Dを起動します。
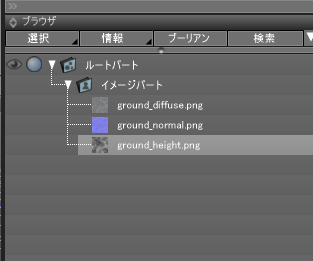
ツールボックスの「作成」-「その他」-「イメージ」より、3枚の画像をシーンに読み込みました。

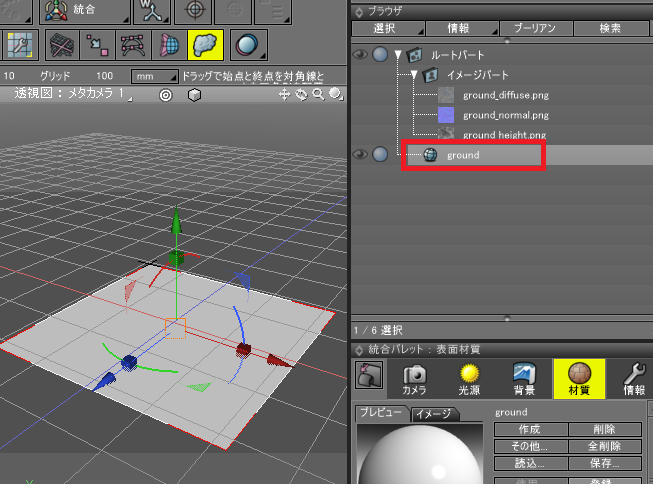
四角形のポリゴンメッシュを配置し、ブラウザで「ground」と名前変更。
表面材質ウィンドウの「作成」ボタンを押して、表面材質を割り当てます。

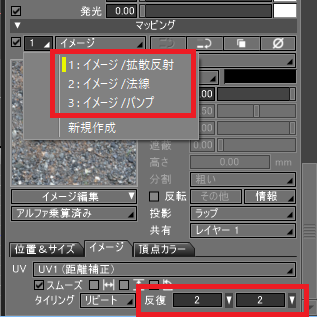
表面材質ウィンドウの「マッピング」で、「イメージ/拡散反射」「イメージ/法線」「イメージ/バンプ」とし、それぞれのテクスチャを割り当てます。
また、「イメージ」タブを選択し「反復」を「2」「2」として繰り返しを確認しやすいようにします。

「イメージ/バンプ」では「高さ」を10.0として、パララックスバンプマップされるようにしてます。
これで、レンダリングまたはプレビューレンダリングします。

テクスチャは2×2に反復されていますが、つなぎ目がばれにくい状態で凸凹による光沢もついています。
光沢については、表面材質の「光沢1」と「サイズ」で調整するようにします。
この「拡散反射」「法線」「バンプ(高さ)」テクスチャについては、Unityにそのまま持っていってリアルタイムに反映させることが可能です。
このようなテクスチャ素材をたくさん作れば、前述の写真のようなリアルな感じになりそう、というのがつかめそうですね。
ここではShade3Dで表面材質の指定とレンダリングでテクスチャを確認しましたが、
直接Unityにテクスチャを持っていってマテリアル指定、でOKです。
今回のまとめ
全体の流れの説明の中でShade3Dの立ち位置としては「モデリング」となり、
別途テクスチャ素材の作成が必要になる、という説明でした。
次回は、リアルタイム用途のモデリングについて書いていく予定です。
今回はShade3D濃度が薄かったですが、次回は濃くなると思います。


